Controlled Forms in React Lab
About
Welcome to Reactville, a constantly evolving virtual metropolis. Let’s build this digital town together, one component at a time.

The local library is adding a feature to its website where users can add their favorite books to a virtual bookshelf. In this lab, you will help build the front-end UI to make it happen!
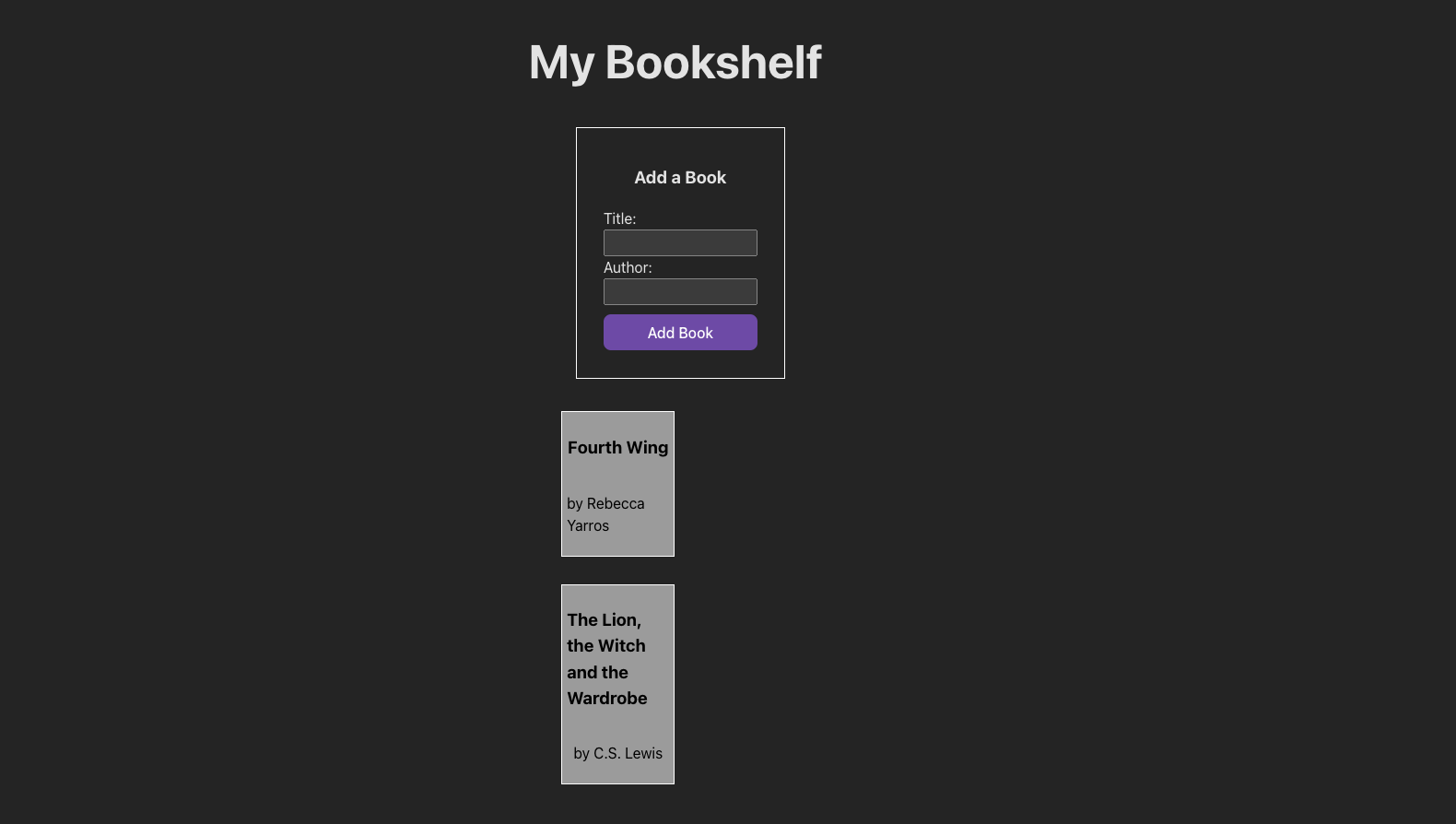
You will develop a single component named BookShelf that contains both the controlled form and the display of the bookshelf. Using the useState hook, you will manage the form inputs and list of books, enabling real-time updates to the UI based on user input.

By the end of this lab, you’ll have a functional application where users can add books to a personalized bookshelf, with each new entry updating the display immediately—no page reloads required!